O formato de arquivo PDF (Portable Documento Format) foi criado para documentação digital por redes. Ele possui praticamente as mesmas características da Web, como navegação hipertextual, formulários etc, com a vantagem que nos dá maiis liberdade de escolha de fontes tipográficas e zoom. Com isso, a gente pode fazer publicações digitais como revista, com uma boa interface, facilitando a vida do leitor. Neste artigo, eu mostro como criar botões para “virar páginas” nos PDFs criados com o programa de editoração Scribus.
Como criar um botão “Próxima página” e “Página anterior”
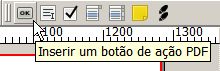
- Insira um botão PDF (ícone com “OK”, na barra de ferramentas). Desenhe um quadro no lugar em que quer o botão. Um bom lugar para botões de próxima página é ocupando toda a margem direita.

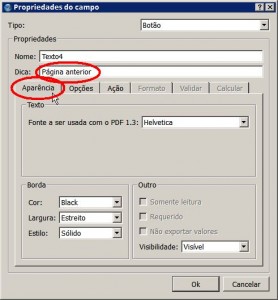
- Edite as propriedades do quadro clicando com a seta duas vezes em cima do quadro ou clicando com o botão da direita e escolhendo “Opções de PDF > Propriedades da Anotação”.

- Em “Dica” escreva a “dica de ferramenta” para o botão, o textinho que aparece quando se deixa o cursor em cima do botão.

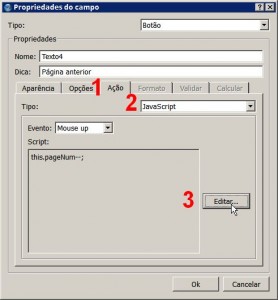
- Na aba “Ação”, escolha “Tipo:” como “JavaScript“.

- Em “Evento:”, escolha “Mouse Up” (Plim-plim! Gotas de saber! Você sabia que os eventos acontecem quando você solta o botão do mouse, e não quando você o aperta?).
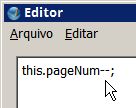
- Clique no botão “Editar…” e escreva “this.pageNum++;” (sem as aspas) no editor de código.

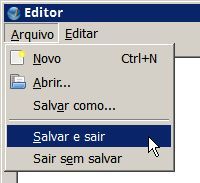
- Feche o editor de código pelo menu “Arquivo > Salvar e sair”.

- Se quiser, na aba “Options”, defina ícones de imagens para o botão e defina textos para quando o cursor passa por cima do botão e quando aperta o botão (isto ainda não funciona).
- Termine clicando no botão “OK”.
- Agora, copie e cole em todas as páginas em que quer o botão. Bug: se houver ícone no botão, ele não será colado. Você terá de inserir ícones botão por botão.
[Atualização] No Scribus 1.4, pode-se copiar e colar estes botões nas páginas modelo. Ele funcionará em todas as páginas que tiverem por base este modelo. - Para a página anterior, use o código JavaScript “this.pageNum--;” (com dois sinais de “menos”).

Para inserir um botão que volte à capa
- Insira um botão PDF (ícone com “OK”, na barra de ferramentas). Um bom lugar é a margem superior da página, ou o canto superior esquerdo, talvez em cima do logotipo da publicação.

- Edite as propriedades do campo clicando com a seta duas vezes em cima do quadro.
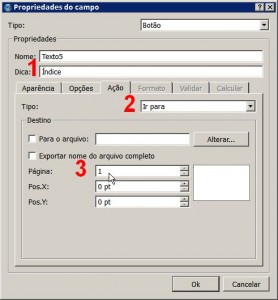
- Em “Dica” escreva a “dica de ferramenta” para o botão, o textinho que aparece quando se deixa o cursor em cima do botão.
- Na aba “Ação”, escolha “Tipo:” como “Ir para“.
- Em “Destino”, coloque 1 em “Página” (ou qualquer outro número de página).

- Se quiser, na aba “Opções”, defina ícones de imagens para o botão e defina textos para quando o cursor passa por cima do botão e quando aperta o botão.
- Termine clicando no botão “OK”.
- Agora, copie e cole em todas as páginas em que quer o botão, ou coloque apenas uma vez nas páginas modelo. Se usar ícones, o ícone deve ser inserido novamente em cada botão colado.





